

- JAVASCRIPT POPUP WINDOW EXAMPLES HOW TO
- JAVASCRIPT POPUP WINDOW EXAMPLES CODE
- JAVASCRIPT POPUP WINDOW EXAMPLES WINDOWS
JS HTML DOM DOM Intro DOM Methods DOM Document DOM Elements DOM HTML DOM Forms DOM CSS DOM Animations DOM Events DOM Event Listener DOM Navigation DOM Nodes DOM Collections DOM Node Lists JS Async JS Callbacks JS Asynchronous JS Promises JS Async/Await JS Classes Class Intro Class Inheritance Class Static JS Functions Function Definitions Function Parameters Function Invocation Function Call Function Apply Function Bind Function Closures JS Objects Object Definitions Object Properties Object Methods Object Display Object Accessors Object Constructors Object Prototypes Object Iterables Object Sets Object Maps Object Reference JS Versions JS Versions JS 2009 (ES5) JS 2015 (ES6) JS 2016 JS 2017 JS 2018 JS IE / Edge JS History See the Pen Simple Modal by Vidyasheela ( on CodePen.JS Tutorial JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS Objects JS Events JS Strings JS String Methods JS String Search JS String Templates JS Numbers JS Number Methods JS Arrays JS Array Methods JS Array Sort JS Array Iteration JS Array Const JS Dates JS Date Formats JS Date Get Methods JS Date Set Methods JS Math JS Random JS Booleans JS Comparisons JS If Else JS Switch JS Loop For JS Loop For In JS Loop For Of JS Loop While JS Break JS Iterables JS Sets JS Maps JS Typeof JS Type Conversion JS Bitwise JS RegExp JS Errors JS Scope JS Hoisting JS Strict Mode JS this Keyword JS Arrow Function JS Classes JS Modules JS JSON JS Debugging JS Style Guide JS Best Practices JS Mistakes JS Performance JS Reserved Words
JAVASCRIPT POPUP WINDOW EXAMPLES CODE
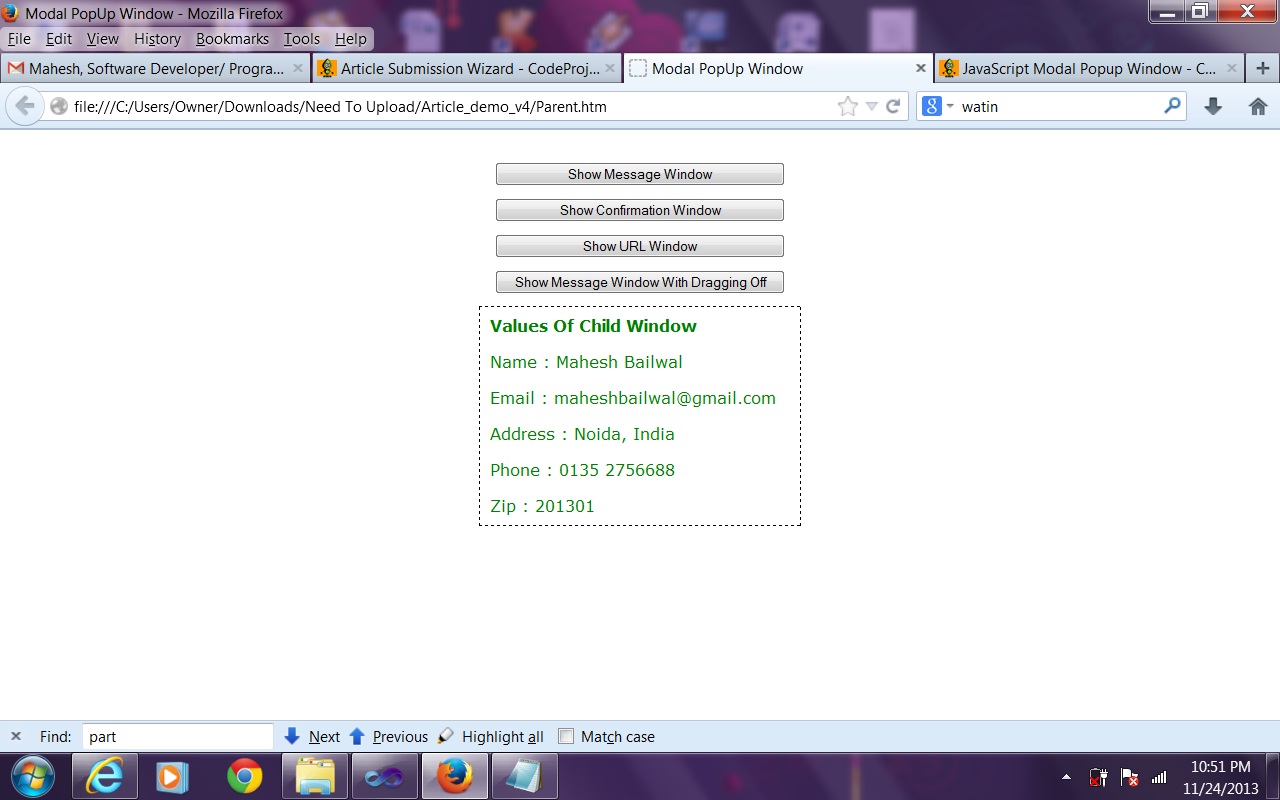
It will help you to understand the code better. We recommend you watch this video alongside the code. You can close the modal either by clicking on X or by clicking on any space outside of the modal. Also, the modal automatically pops up after 3s of page load. To trigger the modal we have a click me button. Inside the modal-wraper, we have a div with the class name Modal which is the actual modal window that holds all or modal contents. In this, we have created a modal-wrapper div, where all the contents are placed. Usually, modals are used to popup some offers, alerts, or to show subscribe options.įollowing is the code to make a simple modal in HTML, CSS, and Javascript. The modal is provided with a close button to close it. The window is kept hidden using CSS and upon triggering (either by click event or time interval) it is displayed.

To create a Modal in HTML, CSS, and Javascript what we do is we create a child window with related contents.
JAVASCRIPT POPUP WINDOW EXAMPLES WINDOWS
Because they frequently display a dialog box, modal windows are sometimes known as heavy windows or modal dialogs. This prevents the main window's operation from being disrupted. Before returning to the parent application, users must engage with the modal window.

JAVASCRIPT POPUP WINDOW EXAMPLES HOW TO
In this article, we will learn how to make a simple modal/popup window using HTML, CSS, and Javascript.Īccording to Wikipedia, In user interface design for computer applications, a modal window is a graphical control element subordinate to an application's main window.Ī modal window provides a mode in which the primary window is disabled but remains visible, with the modal window acting as a child window in front of it. How to make a Modal/Popup window in HTML, CSS, and Javascript


 0 kommentar(er)
0 kommentar(er)
